← Back to homepage
✱ Digital Receipt by fiskaly


The Digital Receipt project at fiskaly was a bold initiative to replace traditional paper receipts with a legally compliant, flexible, and user-friendly digital alternative. The product ecosystem included a developer-friendly API for POS integration, configurable Merchant Dashboard for business customers, and a lightweight, consumer-facing mobile app called fiskaly Wallet. The goal was to build a unified solution that could serve both enterprise and individual users while navigating regional fiscal regulations, offering advanced customization, and unlocking new value in the receipt experience. Led the end-to-end product design, ensuring every touchpoint from backend structures to frontend interactions was cohesive, intuitive, and aligned with fiskaly’s vision for sustainable, digital-first commerce.
As the sole Product Designer, I owned the entire design lifecycle across all parts of the product. My responsibilities spanned from early discovery and concepting to the final delivery and handoff. This included creating a standardized digital receipt format adaptable to multiple fiscal environments, designing the user flows and interface for the Merchant Dashboard and shaping the user experience for the fiskaly Wallet app. Collaborated closely with the product lead, a team of backend and frontend engineers, and internal domain experts to ensure we met both business and regulatory requirements.
● Product Designer, 2023 ←→ 2024
● Worked closely with product leads, front- and back-end engineers, and solution stakeholders.
Paper receipts are widely considered obsolete. They are environmentally wasteful, costly to produce, and offer limited value beyond basic transaction proof. Yet transitioning to digital receipts poses its own challenges:
● Legal compliance varies by country
● User expectations differ between merchants and consumers
● Competing products already existed in the market
The business sought to deliver a comprehensive, plug-and-play solution that would appeal to POS vendors, retailers, and end customers alike. Our differentiator would be the combination of a flexible API, a business-friendly dashboard, and a consumer wallet app — all working together seamlessly.
On the B2B side, merchants needed effortless configuration, branding options, and delivery methods. On the B2C side, consumers wanted a lightweight app that didn’t require account creation, offered instant access to receipts, and added value through integrations like Apple/Google Wallet.
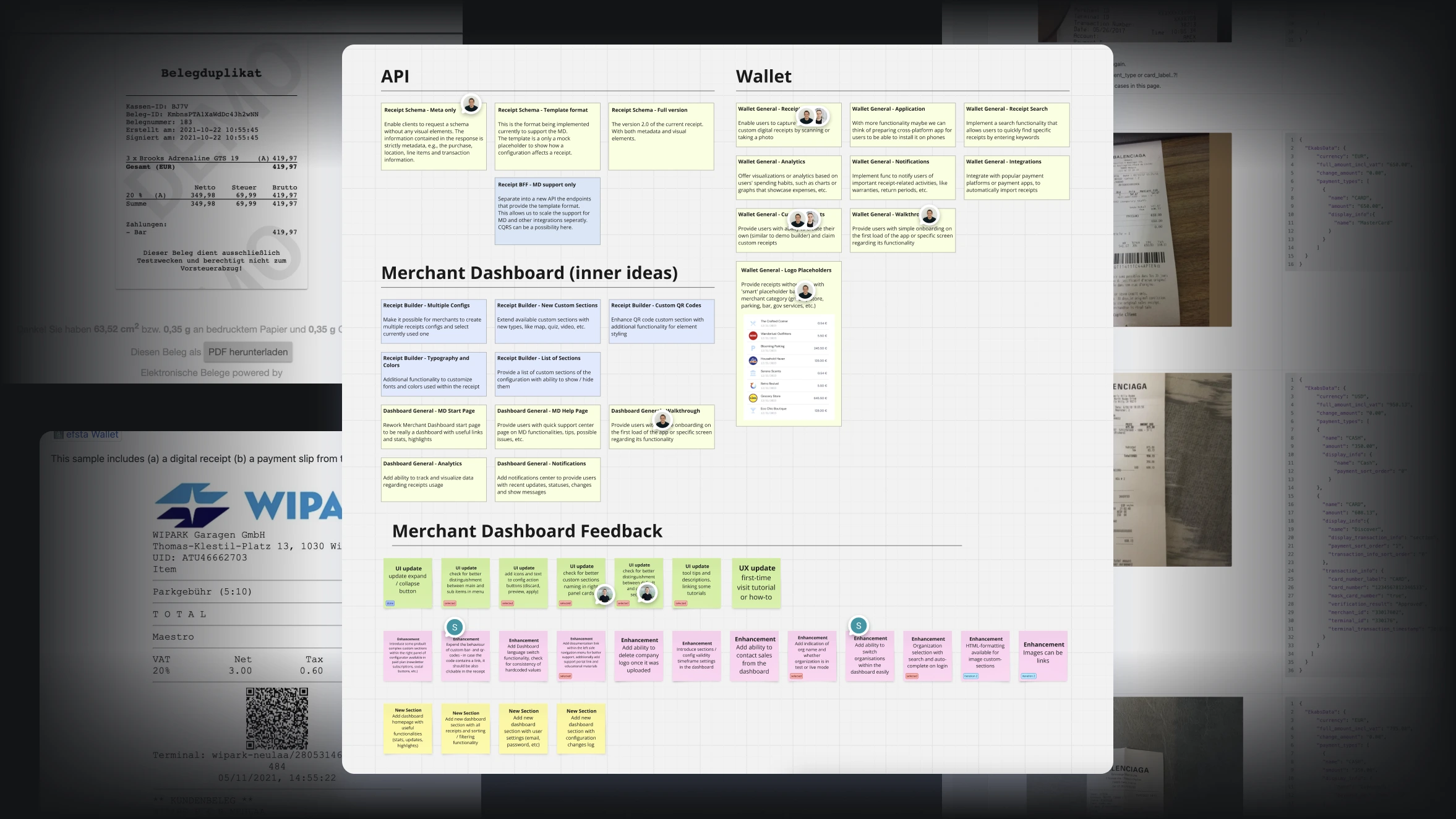
The project began with a discovery phase, where I conducted extensive competitive research — reviewing over 10 existing providers, with a focus on the top 3 in our key markets. We held interviews with POS vendors and retailers to understand what they expected from a digital receipt solution.
Collaborated with the backend team to understand the legal and technical requirements that would influence the API structure. This helped ensure that the product we designed would support multiple document types (e.g., payment slips, invoices, return receipts, EV charging tickets, loyalty cards) and various compliance scenarios.

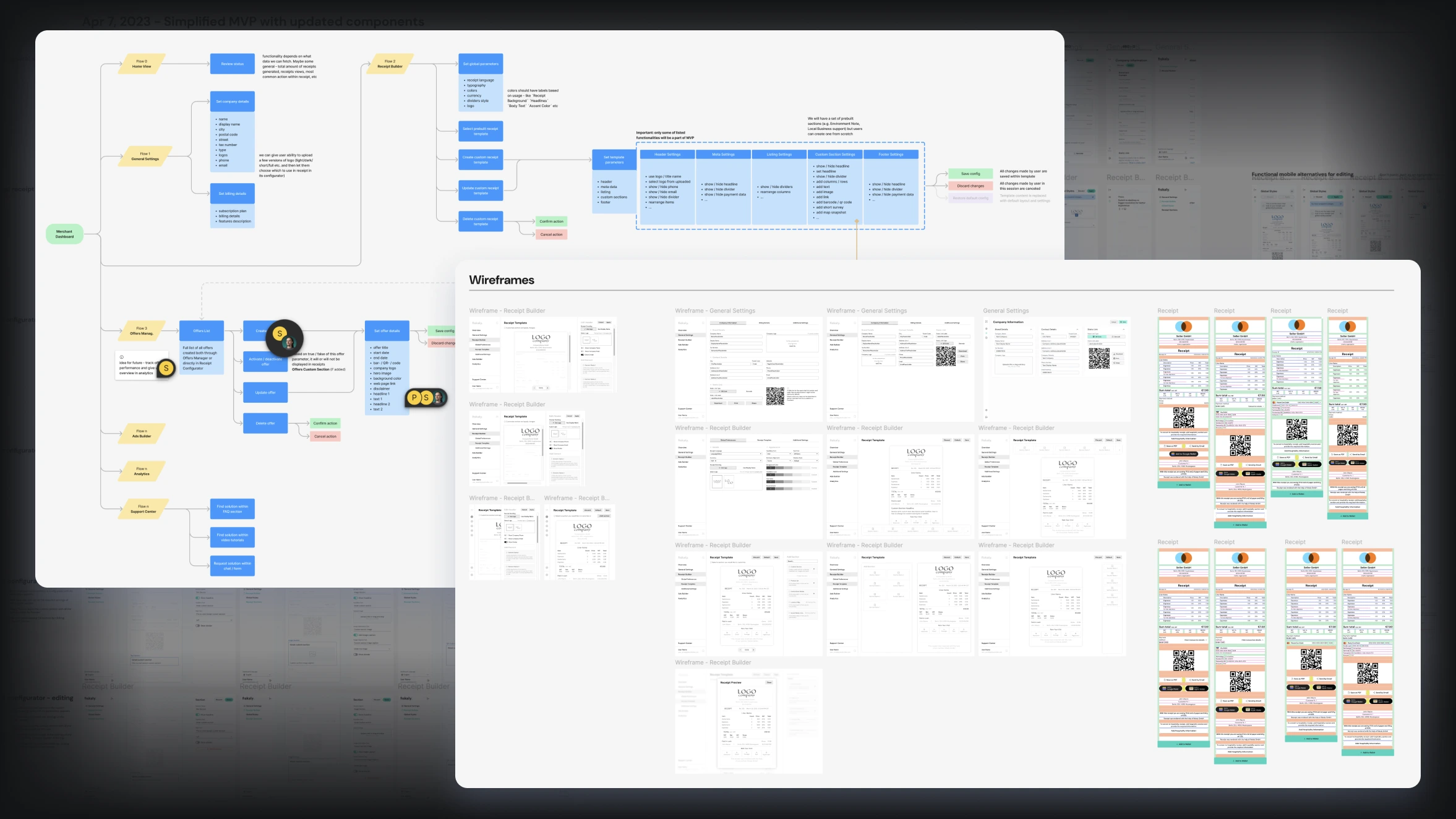
● Information Architecture & Wireframes: Designed for both the Merchant Dashboard and fiskaly Wallet
● Interactive Prototyping & Testing: Used for internal validation and external testing with select customers
● Heuristic Evaluations & A/B Testing: Focused on the dashboard usability and receipt creation flow
● Iterative Feedback Loops: Each stage of testing informed the next iteration, improving ease of use and performance
● UI Design: Built with fiskaly’s internal design system and customized for flexibility and scalability
● Implementation Support: Worked closely with the frontend team to ensure high-fidelity execution
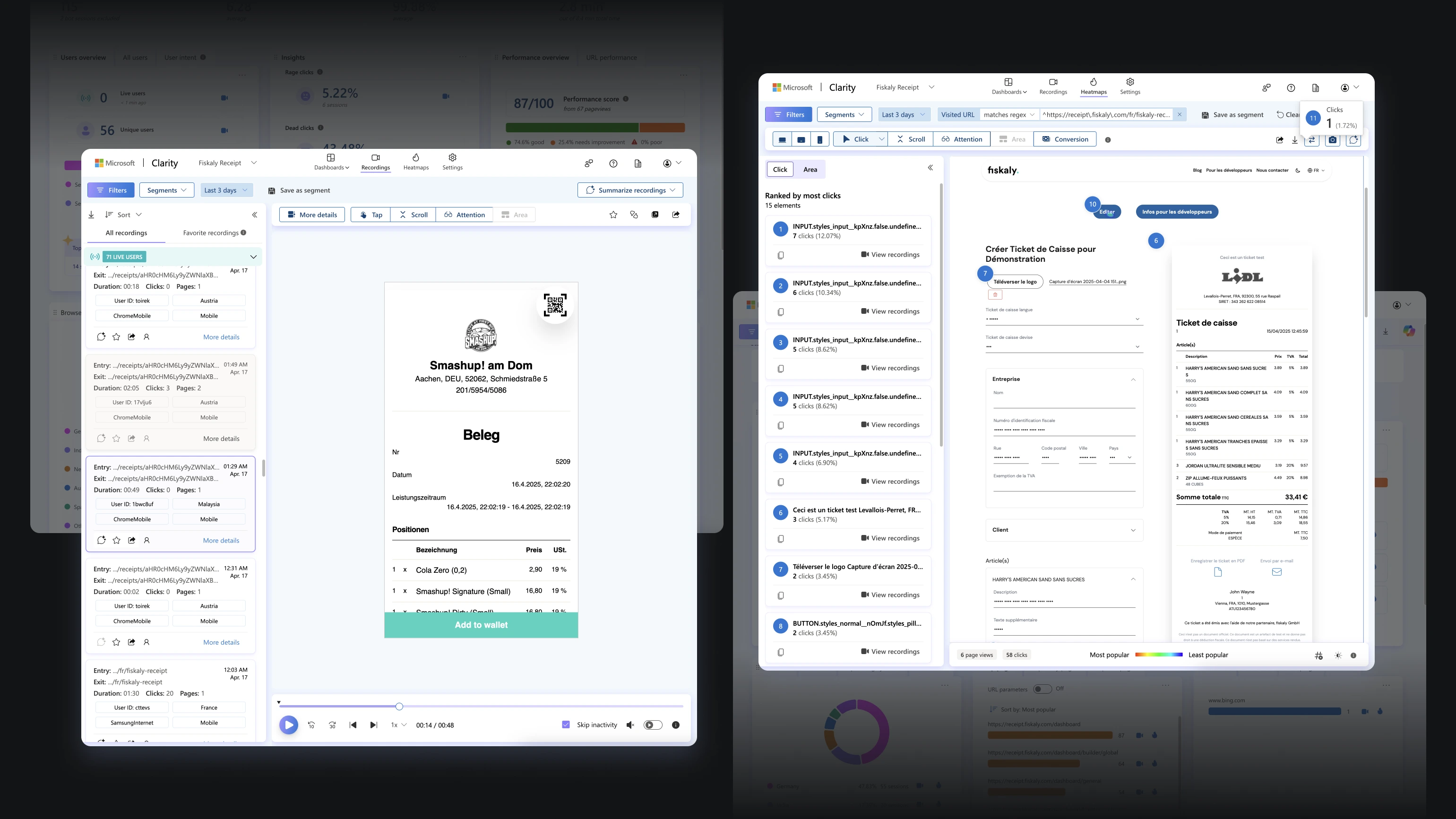
After launch, the team was closely analyzing session replays, heatmaps, and user behavior metrics to evaluate real-world usage and guide refinements.


The final product suite delivered an integrated and highly customizable experience including multiple parts of the system. Throughout, my design decisions were shaped by flexibility, legal compliance, and merchant enablement — helping businesses make the most of every customer interaction.
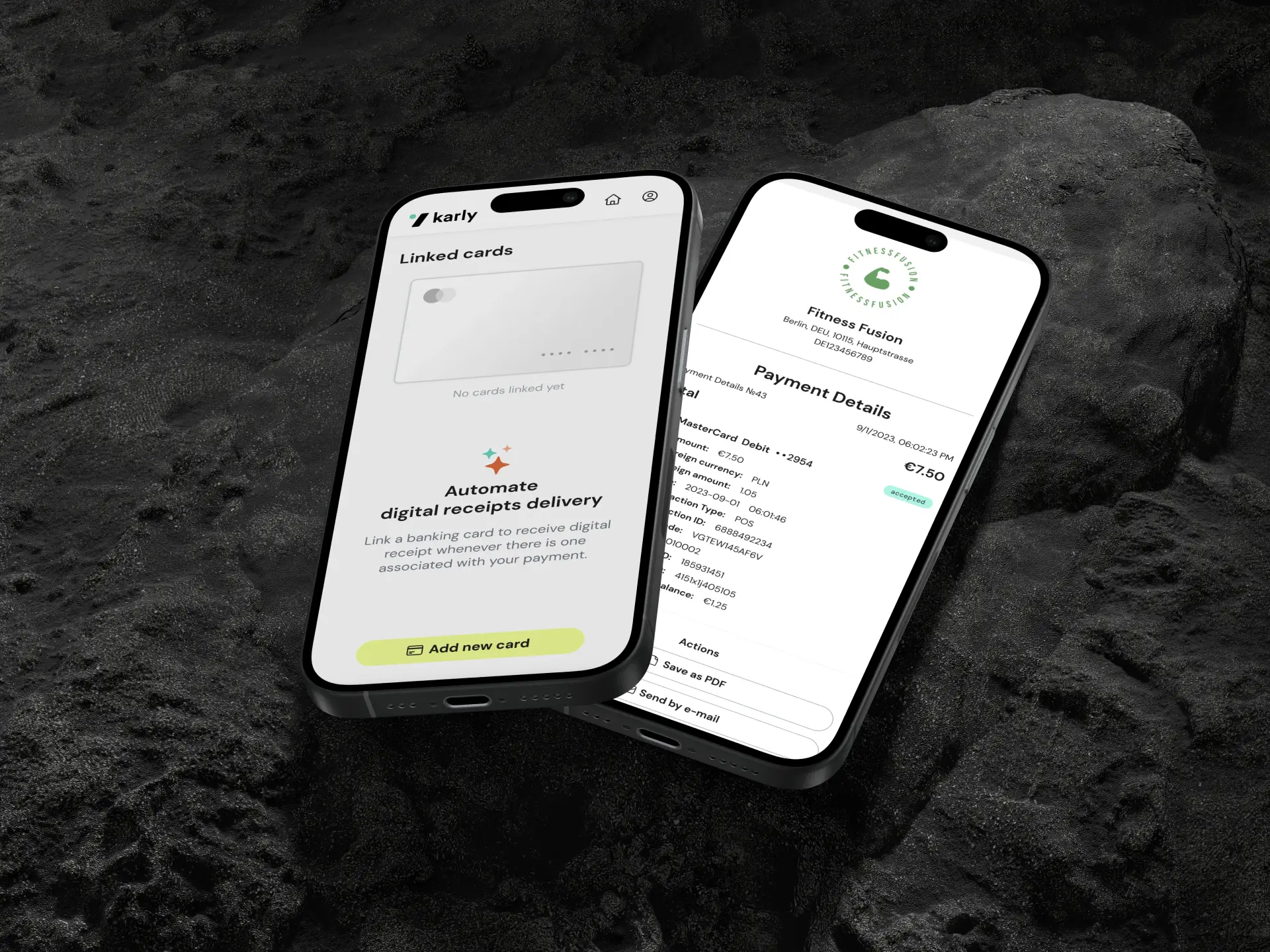
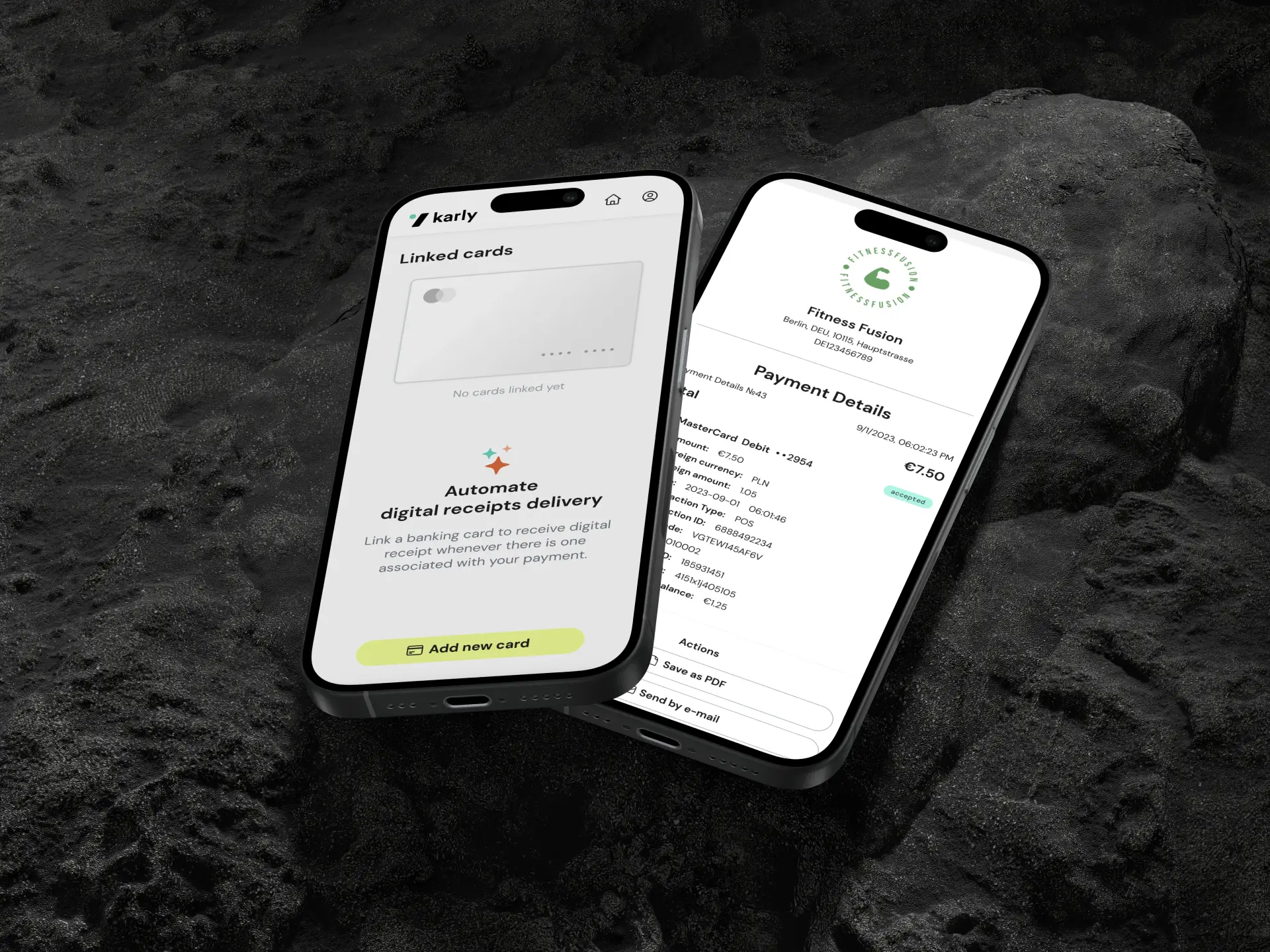
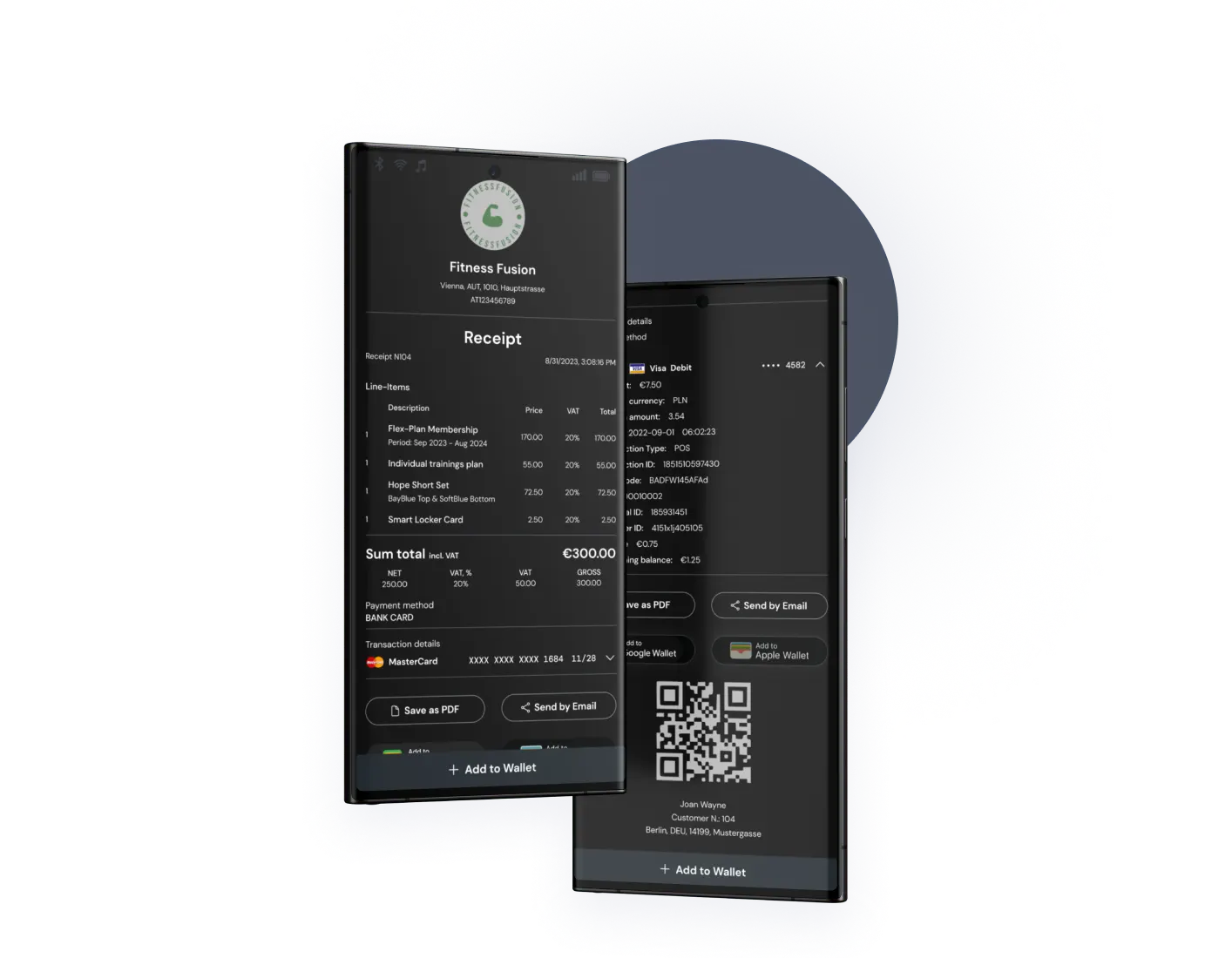
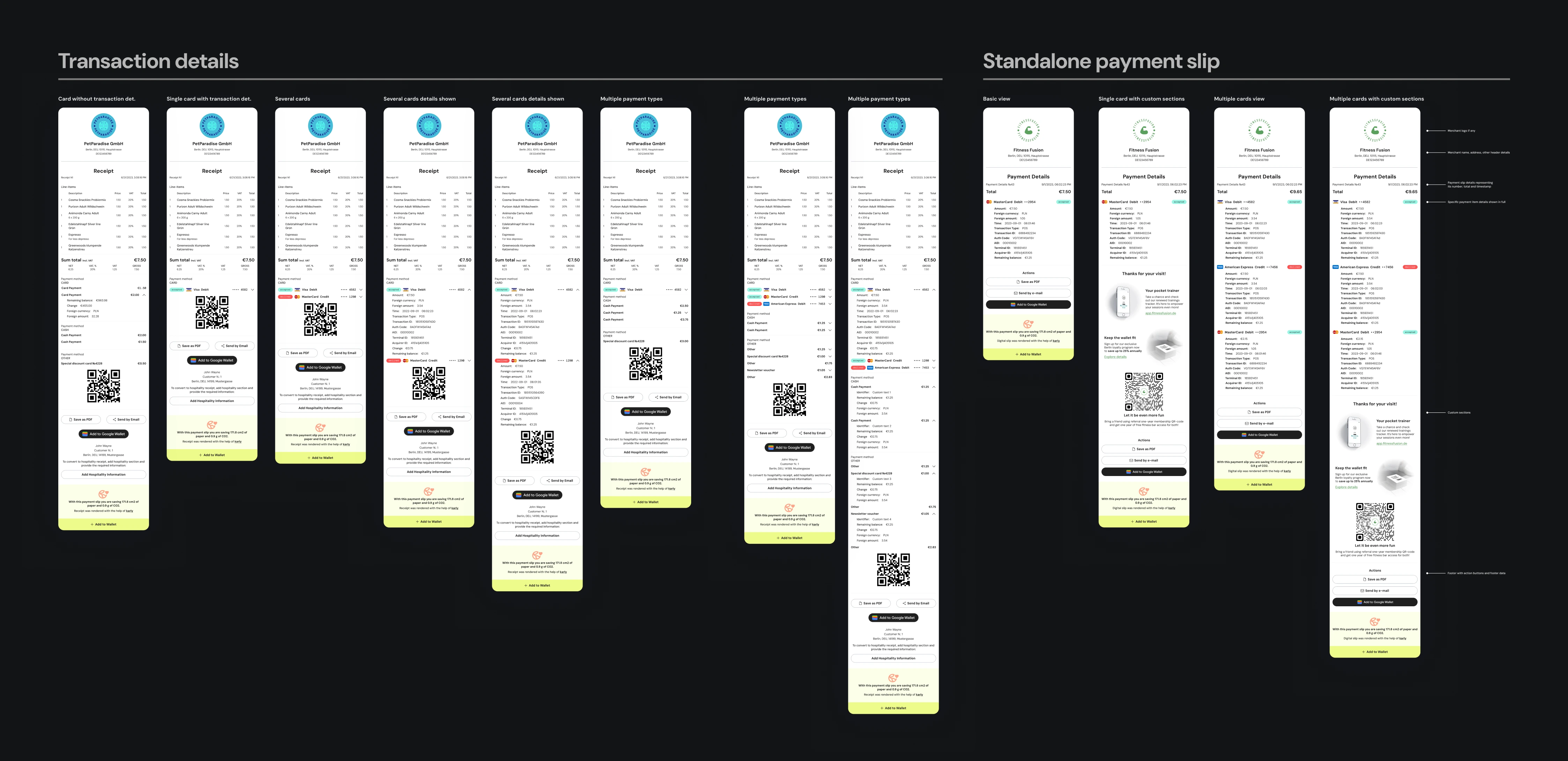
Digital Receipts: We designed a standardized structure capable of rendering different types of fiscal documents, adapted per country. Built-in support for Apple Wallet, Google Wallet, and delivery via QR code, email, or linked card. Focused on clear, mobile-optimized layouts that worked across devices and receipt types.


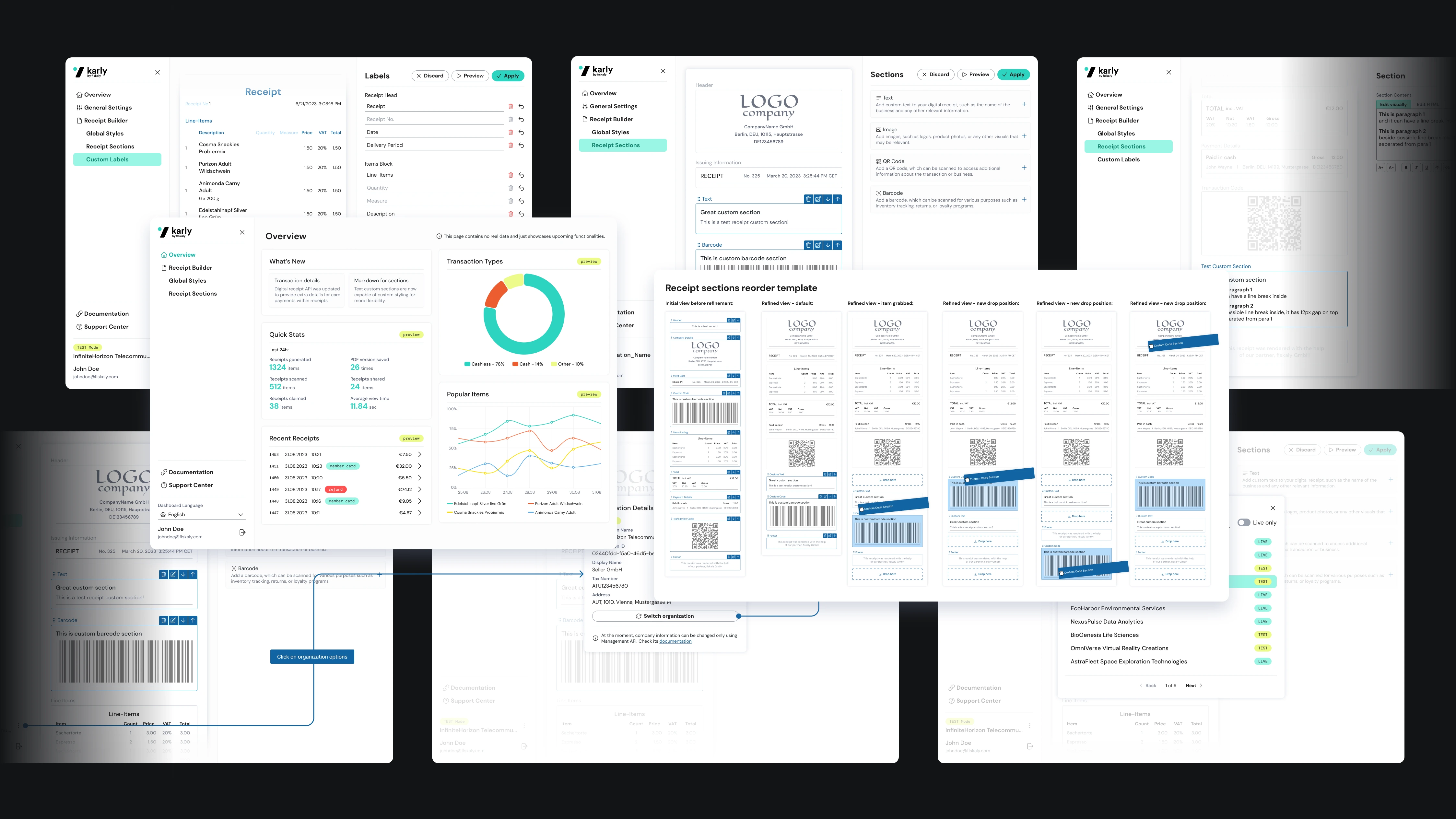
Merchant Dashboard: We created a drag-and-drop visual editor for custom receipt templates. Features included branding tools (logo, color, typography), receipt sections reorderable via UI, custom HTML/CSS blocks for advanced needs, support for both light and dark themes, pre-built templates for fast setup and much more. Also solution included analytics dashboard to show receipt delivery volume and consumer interactions.


fiskaly Wallet: We delivered a PWA with minimalist interface for fast access to digital receipts, with simple onboarding with no mandatory loginin and cluding card-linking feature for automatic receipt collection. Application included additional features like push notifications were introduced for merchant updates and promotions.

The solution was successfully launched across multiple European markets and received positive feedback from both merchants and end users. Stakeholders praised the product for its clarity, completeness, and ease of adoption. Merchants valued the level of customization and ease of integration. End users praised the clarity and simplicity of the Wallet app. Engineers noted reduced onboarding time thanks to consistent API structure and product documentation.
Digital receipts issued in total across all markets
Approximately receipts issued every week
Year-over-year growth in daily receipt delivery
Active merchants using the platform in 5+ countries
Screens and flows prototyped and tested
Reduction in average receipt configuration time
Customer satisfaction across feedback surveys
Average task completion rate in usability testing
01 ↘︎ This project was a deep dive into designing for layered complexity — serving developers, merchants, and end consumers within a single product ecosystem, all while navigating strict regulatory constraints. Balancing these parallel needs required constant negotiation between clarity, flexibility, and compliance.
02 ↘︎ What proved most impactful were the smallest design choices. Thoughtful micro-interactions, the ability to customize and reorder receipt sections — features that seemed minor at first — ended up driving significant improvements in adoption and user satisfaction. These insights weren’t hypothetical; they emerged directly from conversations with merchants and early-stage testing, long before any heavy engineering lift.
03 ↘︎ At its core, this wasn’t just about digitizing receipts. It was about reframing a transactional touchpoint into a brand moment — giving merchants new tools to turn routine interactions into meaningful customer experiences.