← Back to homepage
✱ Unified Fiscalization by fiskaly


Unified Fiscalization is a next-generation API and customer-facing platform developed by Austrian fintech startup fiskaly. The product consolidates fiscalization processes across multiple European markets — Germany, Austria, Spain, France, and Italy — into a single, unified solution. The platform supports services like fiscal systems setup, monitoring, electronic invoicing, digital receipts, and compliance management, aiming to make fiscal obligations seamless for businesses of all sizes. I led the design of the entire ecosystem — from participation in the API conceptualization and dashboard UX/UI to information architecture and design systems — to build a scalable, user-friendly solution from the ground up.
● Product Designer, 2023 ←→ Now
● Worked closely with product leads, front-end engineers, stakeholders, and dedicated internal teams for each solution.
Fiscalization varies widely across countries, making cross-border compliance complex for businesses. The old dashboard was technically outdated, lacking flexibility for different customer systems and not equipped for self-onboarding or upselling additional services.
Users — including POS vendors (e.g., ready2order), large retailers (e.g., Zara, H&M), and individual businesses (e.g., Uber) — struggled with:
● Understanding legal requirements
● Long setup times
● Limited visibility into system states
● Lack of role-based experiences
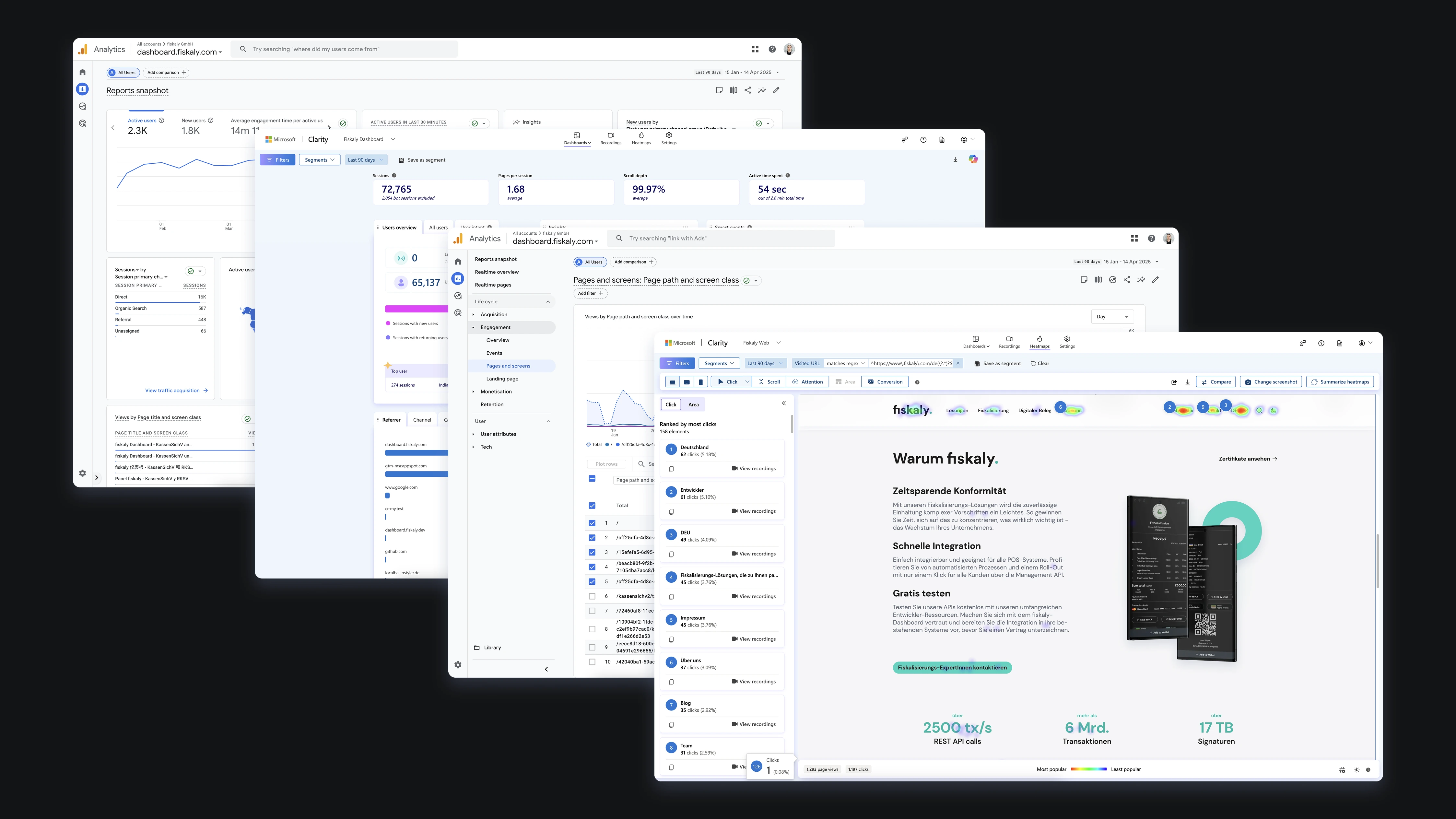
To build a clear understanding of user needs, product challenges, and market context, we conducted extensive research using both qualitative and quantitative methods. This included in-depth user interviews, behavioral analytics from Clarity and Hotjar, competitive audits, and prototype testing. These activities helped surface patterns in user behavior, uncover usability barriers, and validate assumptions early in the process.


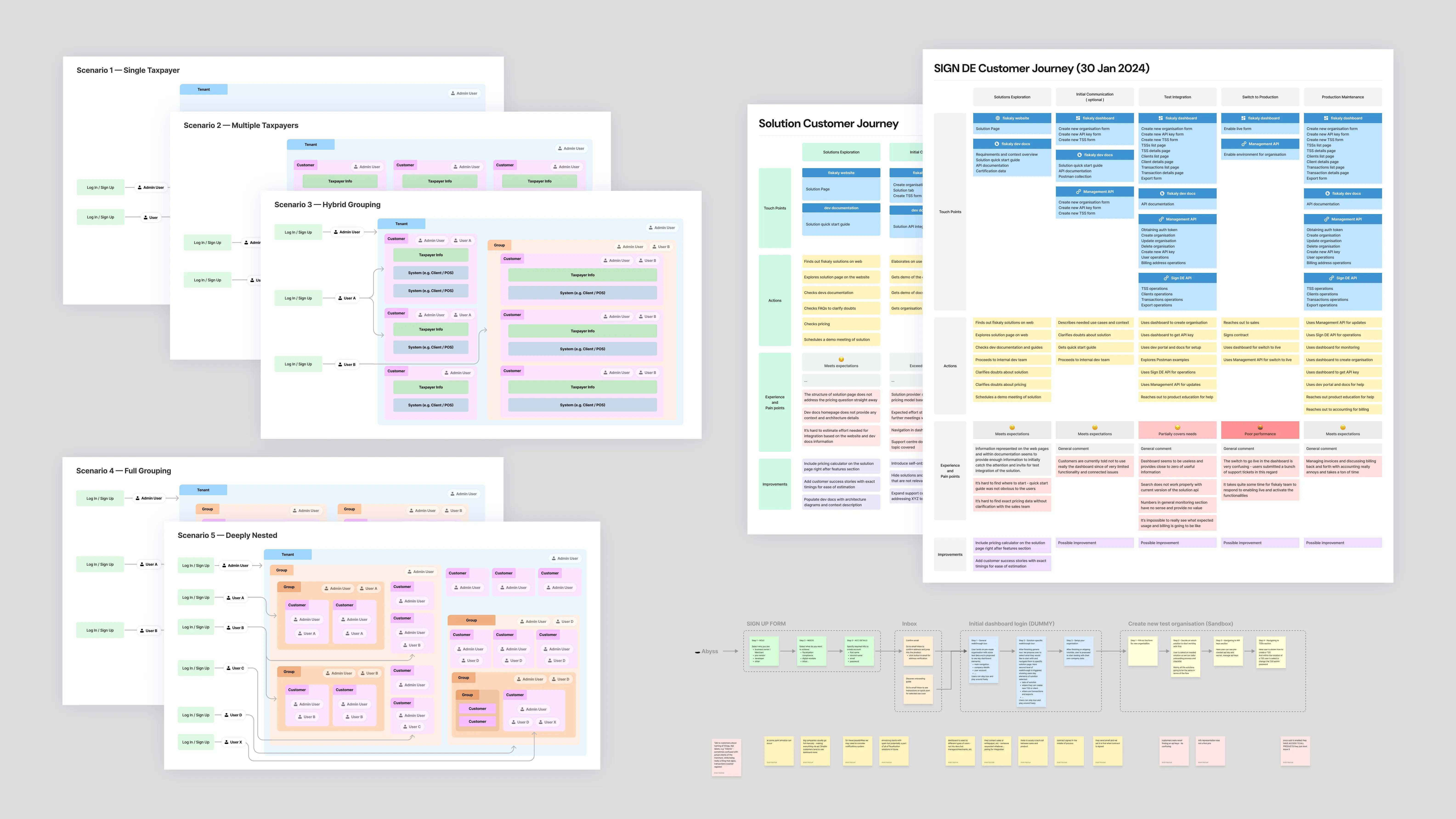
From the research, we distilled actionable insights that revealed deep pain points and opportunities. Users gravitated toward smart defaults and simplified onboarding, yet struggled with visualizing complex legislative requirements. Internal teams also faced challenges aligning around a cohesive product vision, and there was a strong need for granular permission management to support real-world organizational roles.

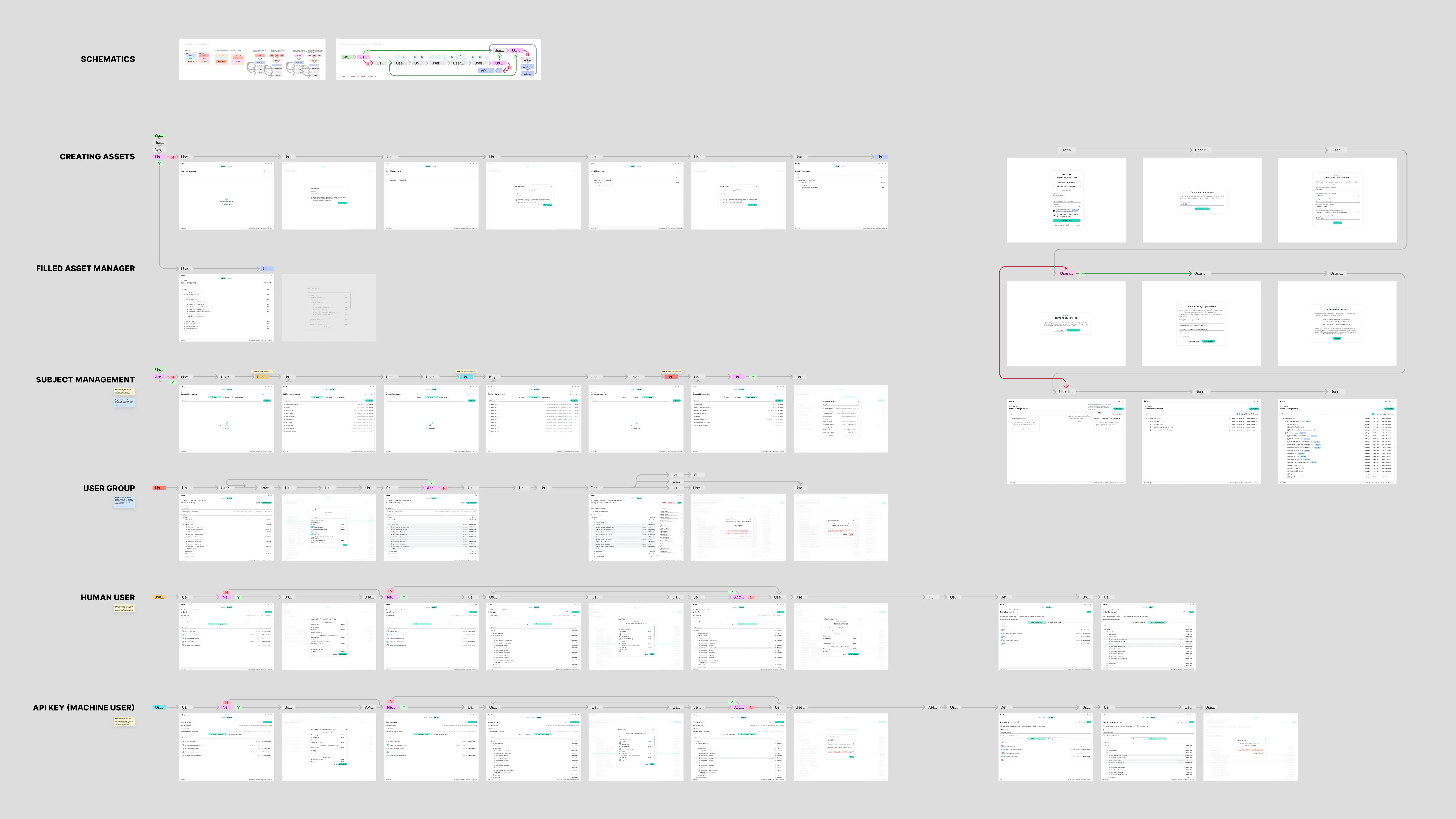
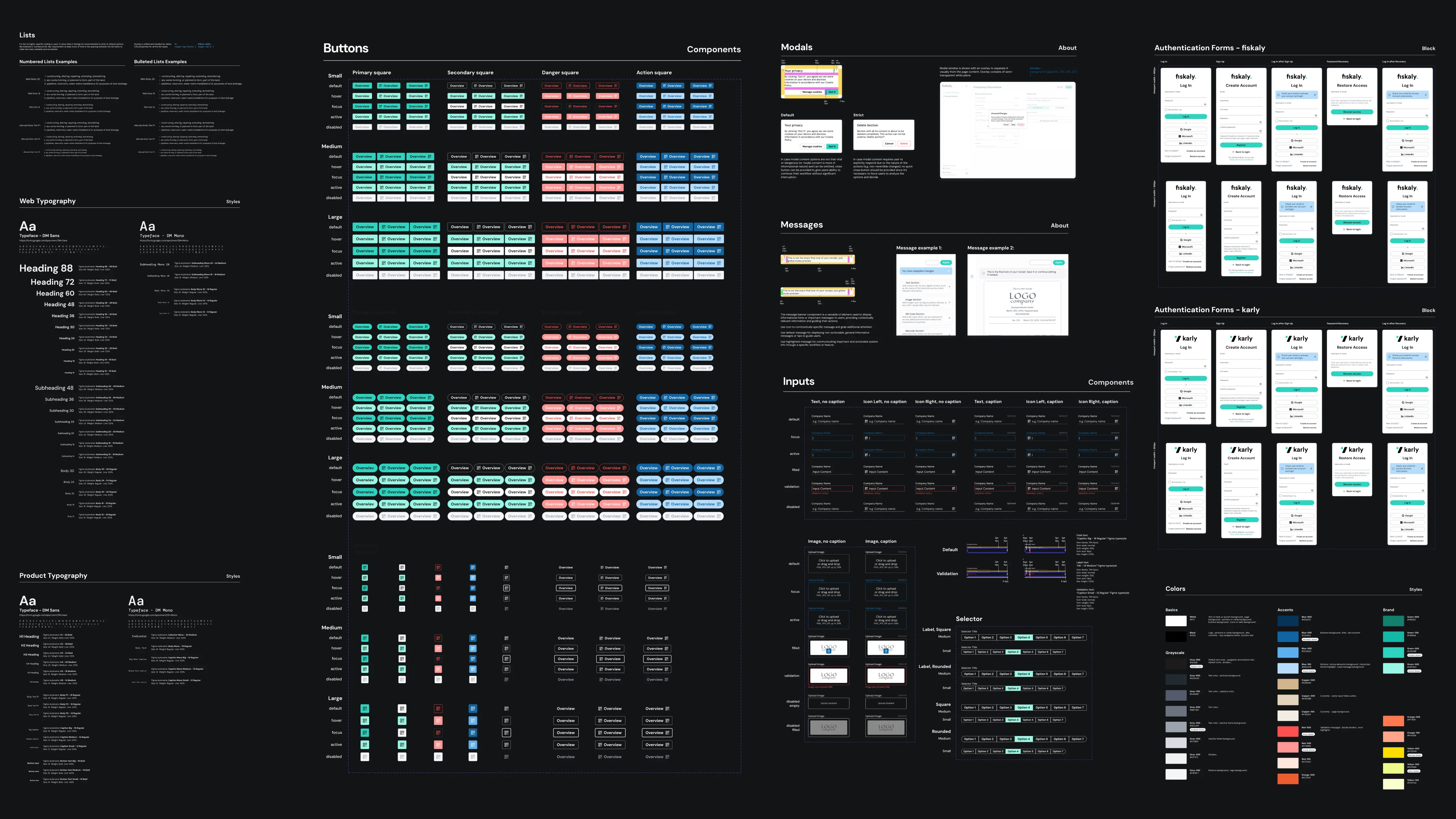
Our design approach combined strategic exploration with hands-on execution. We partnered closely with product leads during discovery to reframe the problem space, restructured the information architecture, and iteratively prototyped solutions for early validation. A modular UI system was developed alongside robust documentation to ensure design consistency, and we collaborated tightly with engineering throughout implementation to support a seamless handoff and scalable delivery.

The design direction focused on clarity and precision — delivering a minimal yet information-rich interface that makes complex legal and data-heavy content feel approachable. A modular architecture allowed the product to adapt seamlessly to diverse customer needs and evolving regulatory requirements. Interaction patterns were streamlined and consistent, enabling effortless self-onboarding while subtly guiding users toward high-value features and upsell opportunities.

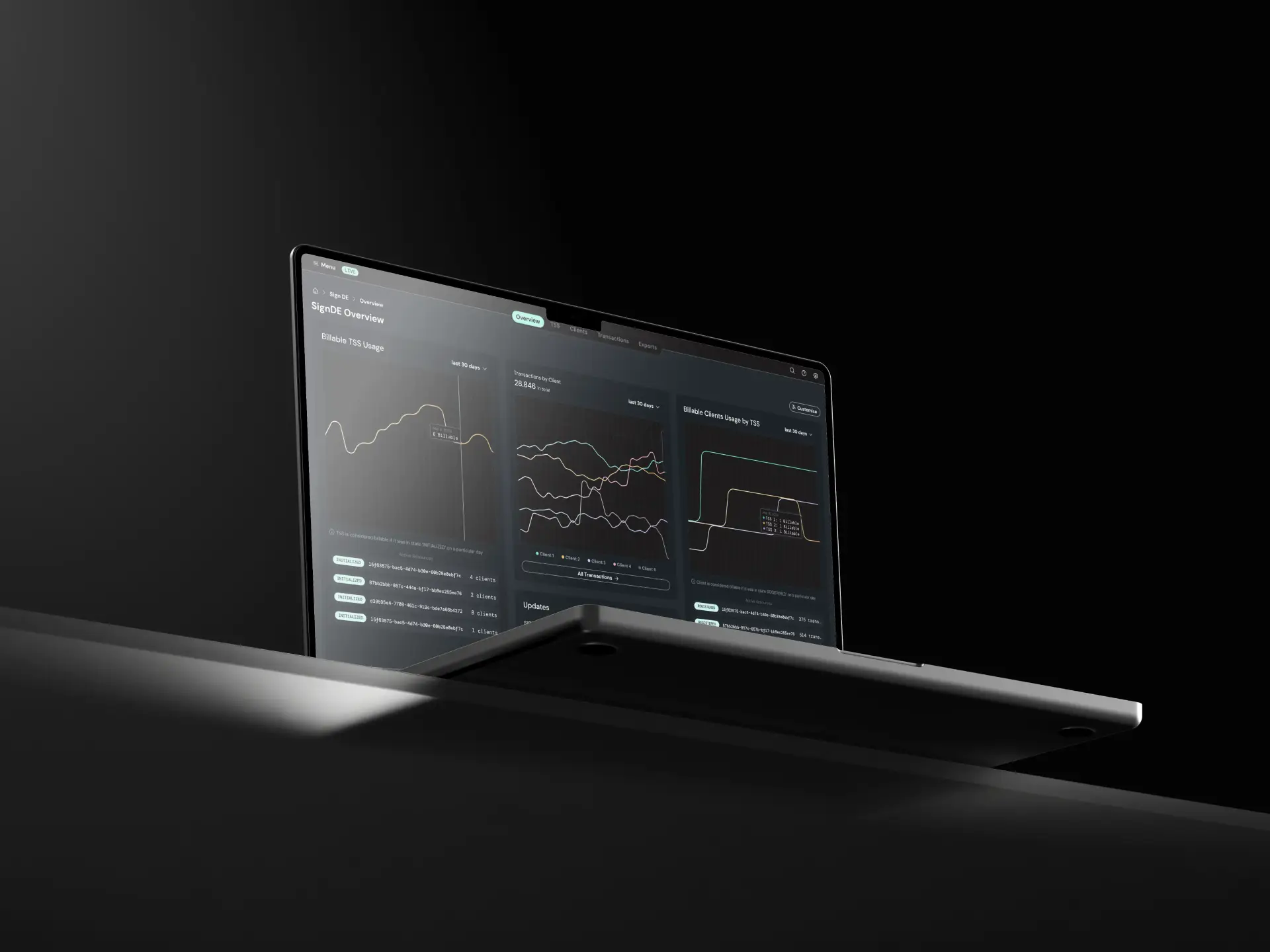
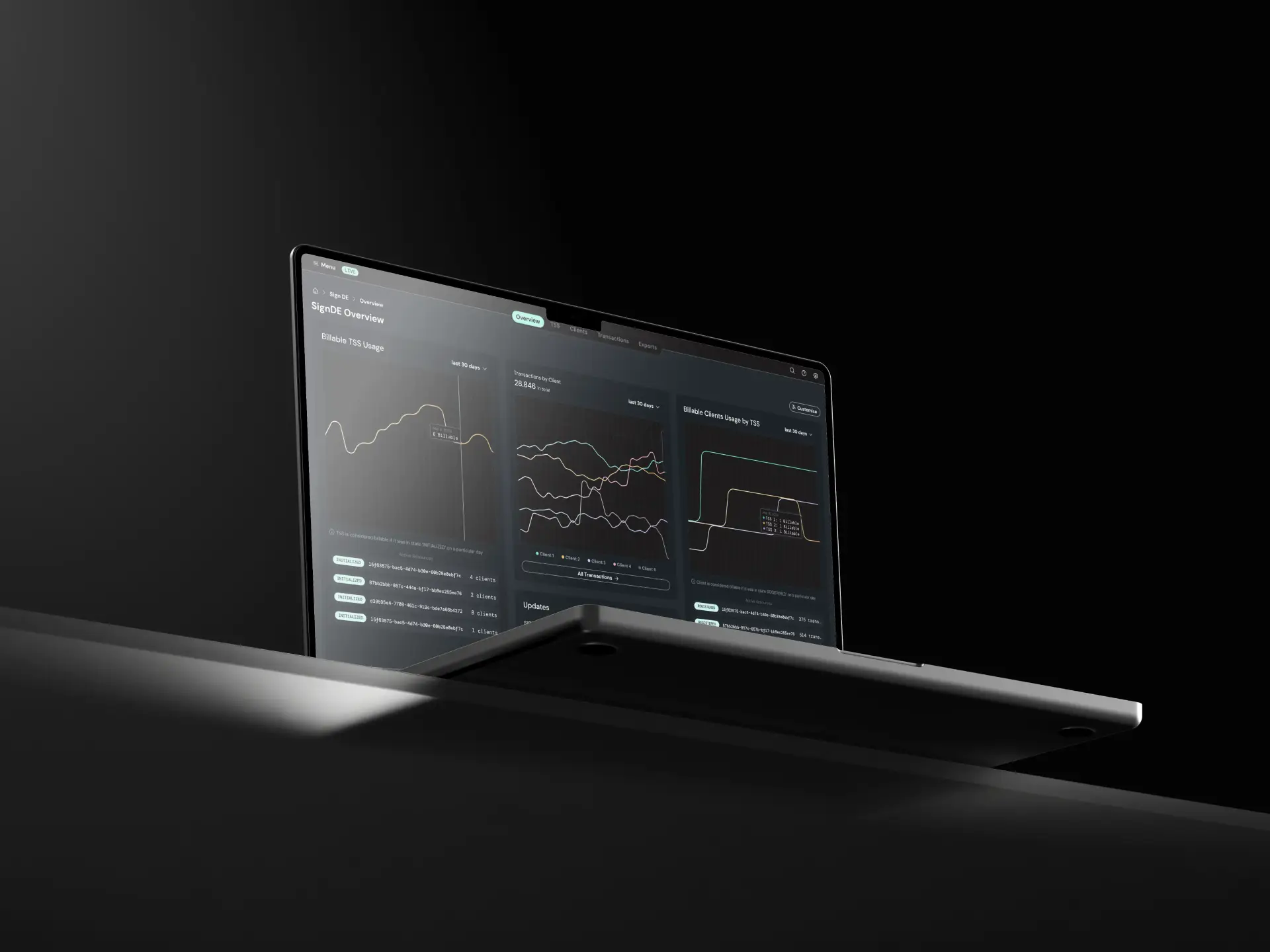
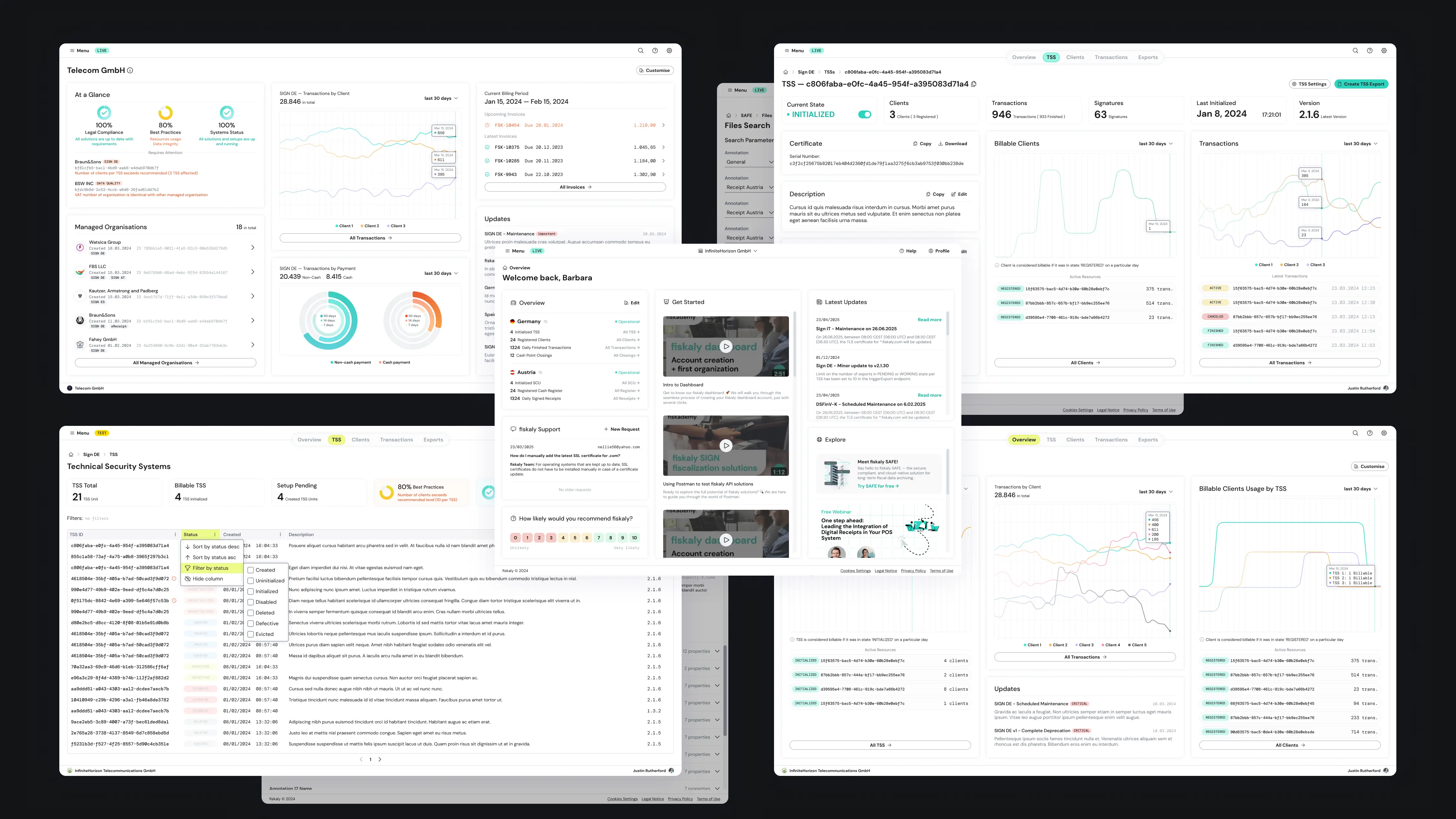
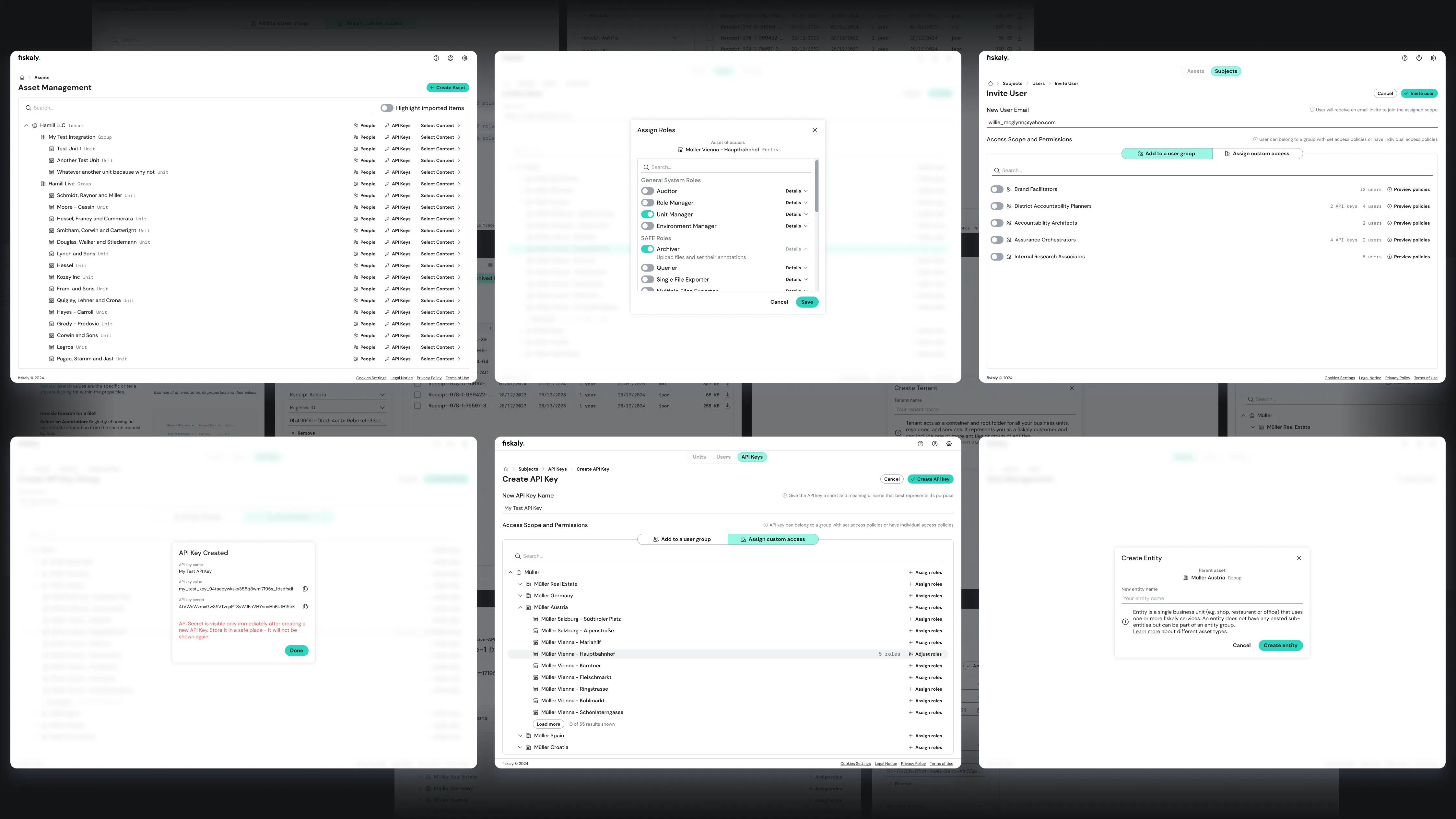
The unified dashboard underwent a complete overhaul to deliver a more focused, actionable experience across all user types. The redesign prioritized clarity and hierarchy, replacing fragmented workflows with a cohesive interface that surfaces only what matters most. Visual balance, adaptive layouts, and modular components ensure consistency across complex use cases while maintaining flexibility for future iterations.
To streamline onboarding and reduce cognitive load, we introduced intelligent role-based views that tailor the interface to each user's responsibilities and context. Smart defaults anticipate user intent, minimizing setup friction and guiding new users through critical first steps without overwhelming them. This approach fosters faster activation, reduces support dependency, and lays the foundation for scalable self-service.

A new Identity and Access Management (IAM) framework was implemented to provide granular control over permissions and data visibility. Designed with enterprise-grade flexibility, the system supports complex organizational structures and evolving compliance requirements. The IAM interface was built to balance power with usability — enabling administrators to manage access effortlessly while maintaining a high standard of security and transparency.

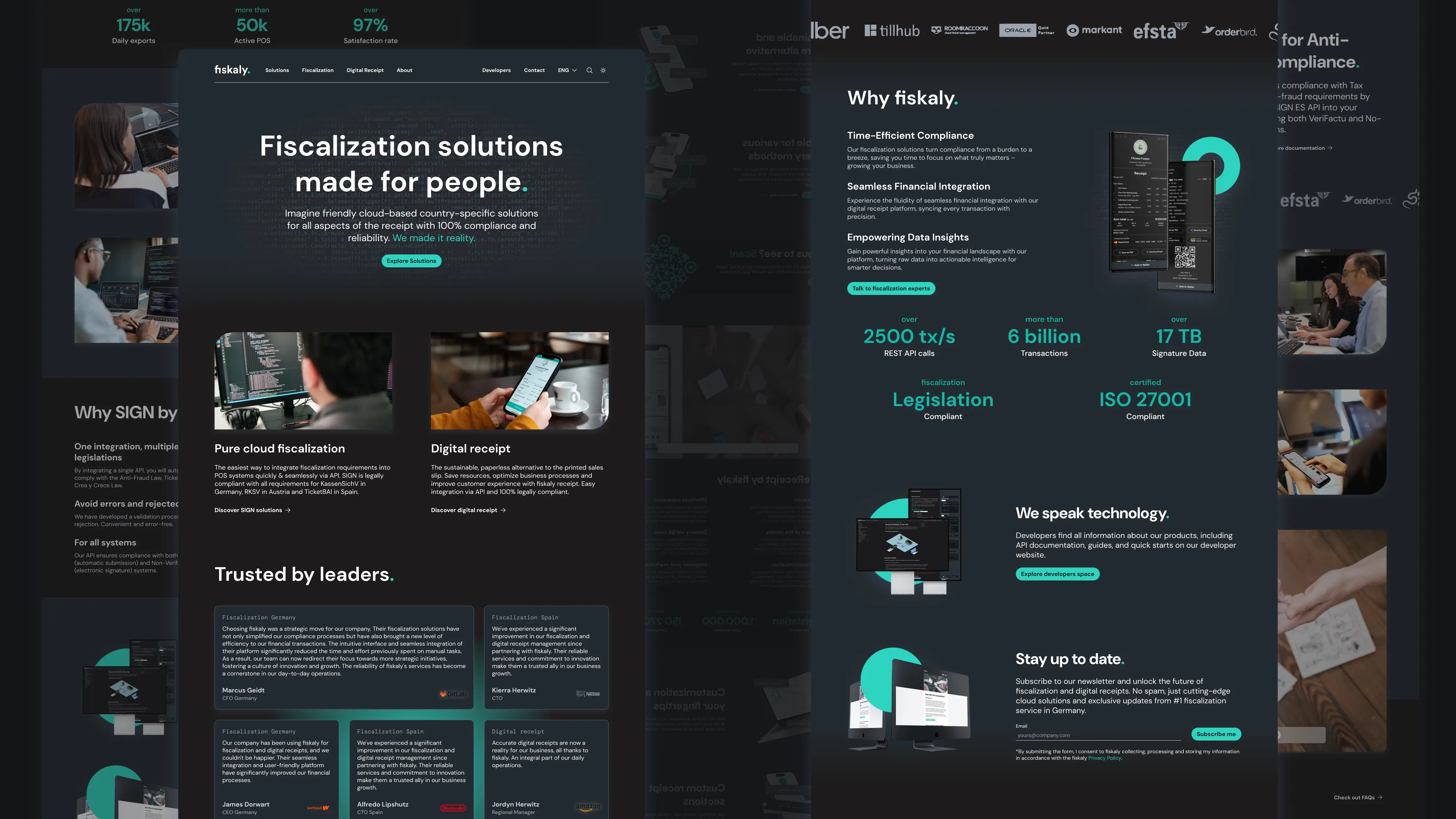
The redesigned fiskaly website embodies a strategic shift towards clarity and user-centricity, aligning with the company's mission to simplify fiscalization through cloud-based solutions. By restructuring the information architecture, the site now offers intuitive navigation that caters to diverse user groups, including developers, POS providers, and regulatory bodies. The content hierarchy has been optimized to highlight key offerings such as SIGN DE, SIGN AT, and digital receipts, ensuring that users can effortlessly access relevant information.

Visual design enhancements introduce a clean, modern aesthetic that reinforces fiskaly's brand identity while improving readability and engagement. Interactive elements and responsive layouts have been implemented to provide a seamless experience across devices, reflecting the company's commitment to accessibility and innovation. The integration of clear call-to-action buttons and streamlined content pathways facilitates user journeys, from initial discovery to API integration and support.

This comprehensive redesign not only elevates the user experience but also positions fiskaly as a forward-thinking leader in the fiscalization space, effectively communicating its value proposition and technological prowess.
Website pages and product documentation redesigned
Components and patterns created for the design system
Solutions and products involved and delivered in the project
Hours of user testing sessions conducted
Quarter on quarter increase of platform adoption post-launch
Decrease of support tickets related to onboarding issues
Of users rated the new interface and flows as “easy to use”
Increase of customer retention rate among early adopters
The new design system and collaborative approach led to noticeable improvements across teams. Internal teams reported faster handoffs and increased development speed, thanks to clear documentation and modular components.
Stakeholders also recognized the value of the scalable, forward-thinking design direction, highlighting its alignment with long-term product strategy and its ability to support future growth with minimal rework.
01 ↘︎ While early-stage wireframes are useful for aligning on structure, presenting a high-fidelity prototype was key to establishing trust with the stakeholders. It demonstrated a strong understanding of their strategy and vision, which opened the door to more meaningful discovery, faster alignment, and greater flexibility as the project evolved.
02 ↘︎ User testing often surfaces unexpected behaviors or edge cases, reinforcing the importance of staying flexible. Being able to quickly pivot and iterate based on real feedback was essential to refining the experience and meeting users where they are.
03 ↘︎ Effective collaboration requires strategic decision-making — knowing when to advocate for UX principles and when to compromise. Balancing ideal solutions with technical constraints and strategic project priorities was key to maintaining momentum while still delivering meaningful impact.
04 ↘︎ This project reinforced the power of cross-functional collaboration and long-term thinking in UX. Balancing deep technical complexity with intuitive design required deep empathy, adaptability, and clarity. The modular system we built now allows fiskaly to scale its offerings confidently across Europe, proving that thoughtful design can be a strategic growth driver.